The Macro
This is a JavaScript macro (best to set the macro to trigger on the Komodo
startup event) that wraps your editor tabs into multiple rows, making all the
tabs visible at once:
https://github.com/Komodo/macros/blob/master/editor_tabs_multiple_rows.js
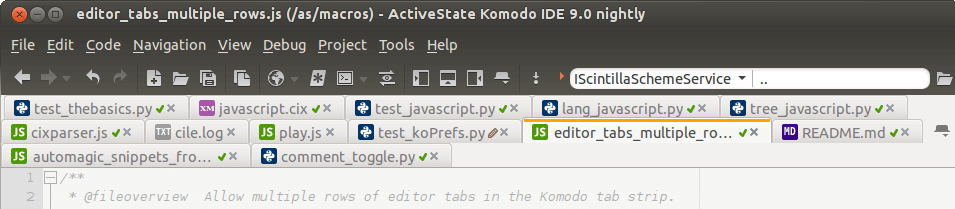
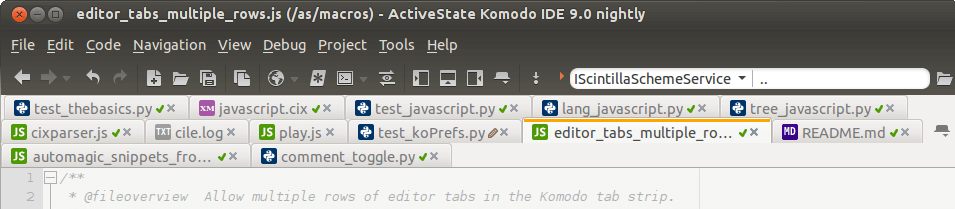
Screenshot
Here’s what is looks like with multiple tab rows:

Developer Notes
The JavaScript code that finds the correct UI elements is a little ugly – but it
shows some interesting techniques for accessing the anonymous DOM nodes (XBL) in
Komodo’s UI. XBL is an algamation of multiple UI elements, but it condenses
(hides) these elements so it just behaves like one individual DOM node.
Note that it’s actually a lot simpler to implement this directly using CSS
(using Stylish or userChrome.css) with the following rules:
/* Make the editor scroll tabs wrap around. */
#topview .arrowscrollbox-scrollbox {
overflow: visible;
}
#topview .arrowscrollbox-scrollbox > box {
display: inline-block;
}
Installation
To install the macro simply hit the “View Resource” and “Install Instructions” links below.
Once installed – invoke the macro on demand or set the macro to run on the
Komodo startup event.
Related Materials
- Komodo Developer Extension – play around with JavaScript or Python code in the context of the Komodo window
- Komodo Macro API – to programatically interact with the Komodo editor-available to both Python and JavaScript
- Editor API – the Komodo editor provides a wrapper around the Scintilla